Editor de formularios dinámicos
Este editor, usado en varios lugares del sistema como los trámites, las consultas ciudadanas o los formatos de documentos, le permite diseñar un formulario en línea que luego será presentado al usuario final. Piense en el editor como un Google Forms simplificado.

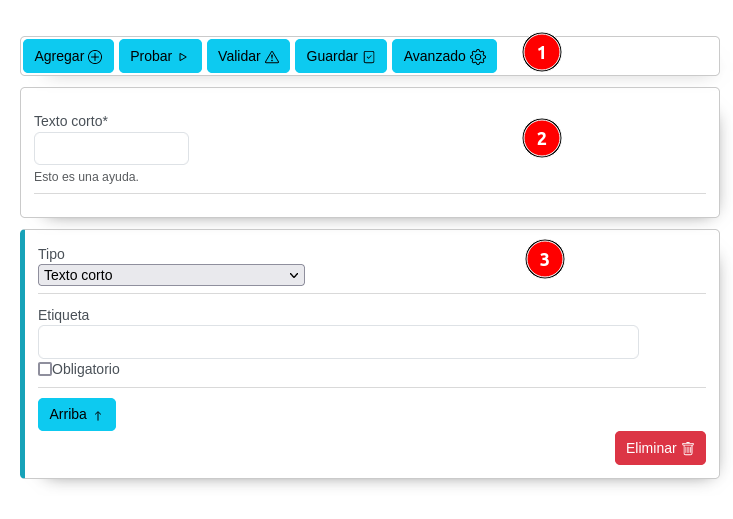
2. Campo del formulario, tal como lo vería el usuario.
3. Campo en estado de edición.
Para editar un campo solo debe hacer clic en él.
Menú principal
- Agregar: Agrega un nuevo campo al final del formilario.
- Cambia el editor a modo visualizador, para verlo como lo verá el usuario final.
- Valida que el formulario esté correctamente configurado.
- Guarda los cambios. Es necesario que guarde los cambios en la pantalla principal también.
- Cambia entre el editor básico y el editor avanzado.
Modo básico y avanzado
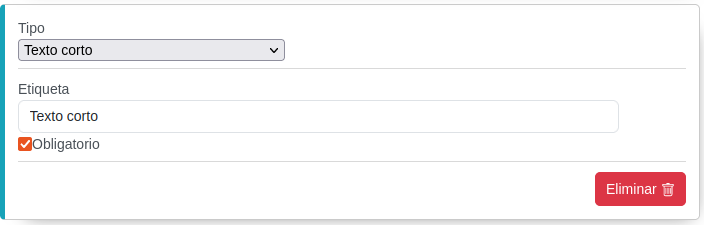
En el modo básico solo debe introducir el nombre del campo, el tipo y si es obligatorio o no.

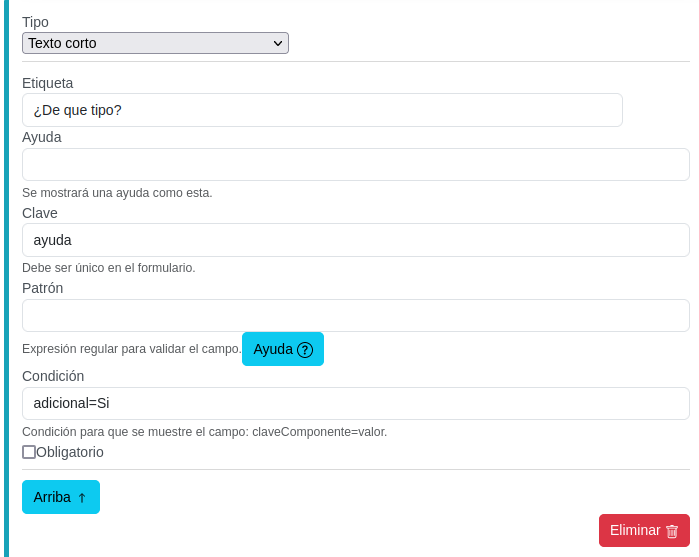
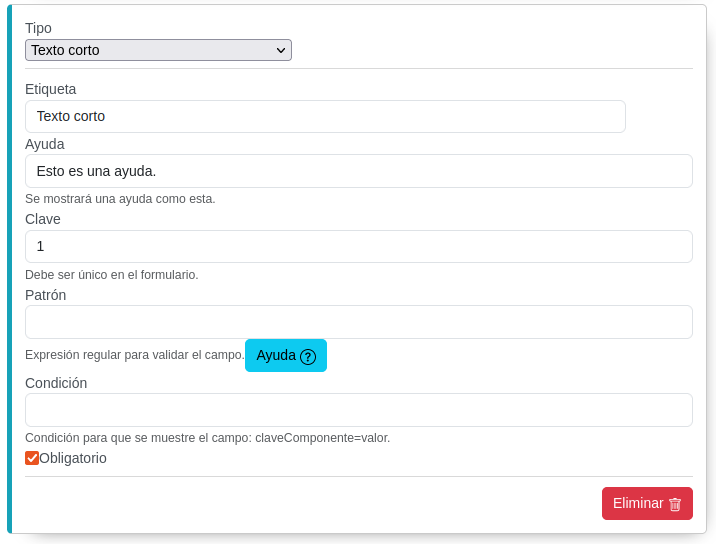
En el modo avanzado puede realizar configuraciones adicionales.

Clave: Identificador único del campo dentro del formulario. Este campo es el que se utiliza en los formatos de documentos para el rellenado automático, por ejemplo ${nombre}
Patrón: Para los campos de texto corto, permite definir una expresión regular que debe cumplir el valor. Puedes usar este editor en línea para editar y probar expresiones regulares.
Condición:: Puedes ocultar o mostrar este campo si otro campo del formulario cumple una condición.
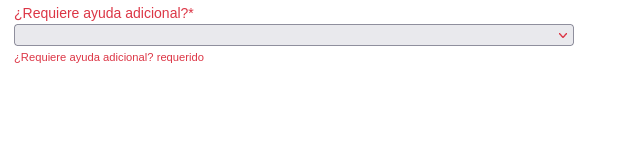
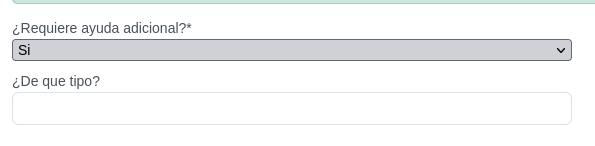
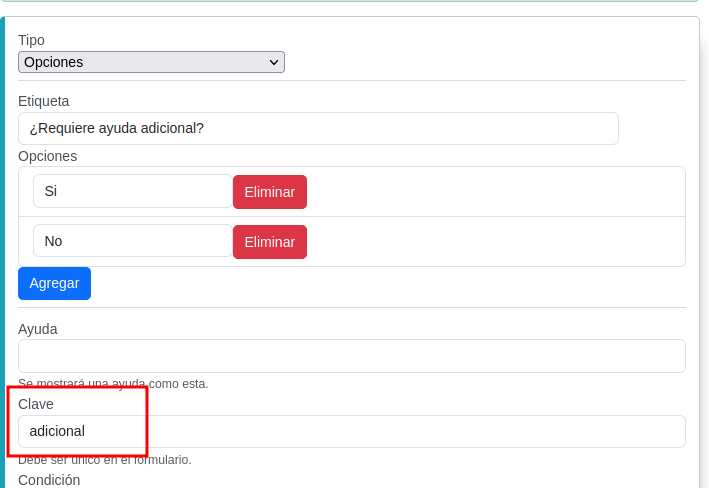
Por ejemplo hemos configurado este campo que pregunta al usuario si necesita ayuda adicional. Queremos que nos indique que ayuda necesita si responde Si.

Configuramos un campo adicional de texto con una condicion.